How To Create A Hotspot In Dreamweaver
(Archives) Adobe Dreamweaver CS3: Image Maps: Working with Hotspots
Last updated
This article is based on legacy software.
An image map is an image that contains one or more clickable sections. These are referred to as hotspots and they function as hyperlinks. In Dreamweaver, you can create oval, rectangular, or polygonal hotspots. You can also edit hotspots by selecting, moving, and deleting them, or by changing a hyperlink.
NOTE: For more information on links, refer to Linking to Pages in Your Collection and Linking to Internet Resources.
Creating Hotspots
In Dreamweaver, you can create three different types of hotspots: oval, rectangular, and polygonal.
Creating Oval or Rectangular Hotspots
If a portion of an image contains an oval, such as a basketball, an oval hotspot would be the best choice. A rectangular hotspot can be used for portions of images that resemble a rectangle or square. This section will explain how to create oval or rectangular hotspots.
-
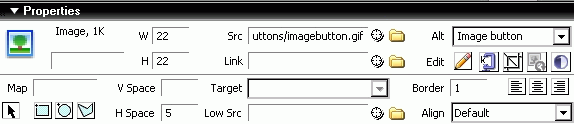
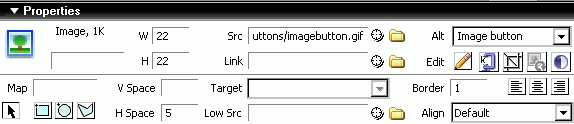
Select the image that will contain the hotspot.
The Image Properties pane appears.

-
Click Oval Hotspot Tool
 or Rectangular Hotspot Tool.
or Rectangular Hotspot Tool. 
-
Position the pointer over the selected image.
-
Click and drag the pointer to create the desired shape and size of the hotspot.
An Adobe Dreamweaver CS3 dialog box appears, reminding you to enter an Alt description for your image map. -
Click OK.
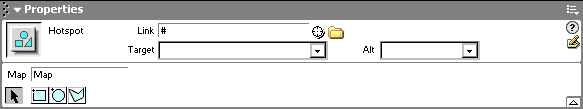
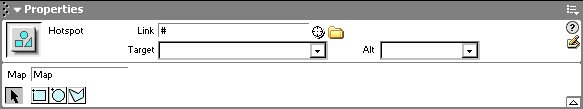
The Hotspot Properties pane appears.

-
To assign a URL to the hotspot, in the Link text box, type the correct link information.
OR
To browse for a file on your computer, click Browse for File.
OR
To point to the file, click Point to File and drag to the correct file in the Files pane.
and drag to the correct file in the Files pane.
The hotspot is created.
Creating Polygonal Hotspots
If your image is a map of the United States, each state would be an individual hotspot with a hyperlink assigned to it; therefore, images like this should use the Polygon Hotspot Tool to create precisely shaped hotspots. This section will explain how to create a polygon hotspot.
-
Select the image that will contain the hotspot.
The Image Properties pane appears.

-
Click Polygon Hotspot Tool.

-
Position the pointer over the selected image.
-
On the image, click where you want the first corner of the polygonal hotspot to start.
An Adobe Dreamweaver CS3 dialog box appears, reminding you to enter an Alt description for your image map. -
Click OK.
The Hotspot Properties pane appears.

-
Continue placing additional corners by clicking elsewhere on the image.
-
To assign a URL to the hotspot, in the Link text box, type the correct link information.
OR
To browse for a file on your computer, click Browse for File.
OR
To point to the file, click Point to File and drag to the correct file in the Files pane.
and drag to the correct file in the Files pane.
The polygonal hotspot is created.
Editing Hotspots
After you have created a hotspot, you can manipulate it in a variety of ways: moving a hotspot, deleting a hotspot, resizing a hotspot, and changing a hotspot's hyperlink.
Moving a Hotspot
-
Select the hotspot you wish to move.
Sizing handles appear on the sides and corners of the hotspot. -
Click and drag within the hotspot to move it to the new location.
HINT: Do not click the sizing handles.
Deleting a Hotspot
-
Select the hotspot you wish to delete.
Sizing handles appear on the sides and corners of the hotspot. -
Press [Delete].
Resizing a Hotspot
-
Select the hotspot you wish to resize.
Sizing handles appear on the sides and corners of the hotspot. -
Click on a sizing a handle and drag it until the hotspot is of a desired size.
Changing a Hotspot's Hyperlink
Sometimes it is necessary to change the hyperlink for an existing hotspot.
-
Select the hotspot that contains the hyperlink you wish to change.
Sizing handles appear on the sides and corners of the hotspot. -
In the Hotspot Properties pane, in the Link text box, type the new link information.
OR
To browse for a file on your computer, click Browse for File.
OR
To point to the file, click Point to File and drag to the correct file in the Files pane.
and drag to the correct file in the Files pane.
The link is updated.
Was this article helpful? Yes No
View / Print PDFHow To Create A Hotspot In Dreamweaver
Source: https://www.uwec.edu/kb/article/adobe-dreamweaver-cs3-image-maps-working-with-hotspots/
Posted by: hatchhadmingesen.blogspot.com

0 Response to "How To Create A Hotspot In Dreamweaver"
Post a Comment